本記事では、プラグイン「WPForms」を使って、お問い合わせフォームを作る手順を解説します。
所要時間は5分~10分程度です。画像つきで解説するので、初心者の方でも楽々設定できますよ。
それでは早速設定方法を見ていきましょう!
WordPressのお問い合わせフォーム設置手順
設置までの手順は以下の5ステップです。
- プラグインをインストールし有効化
- フォームを作成
- 固定ページに貼り付け
- テスト送信をして確認
- ブログに設置(グローバルナビ)
1. プラグインをインストールして有効化
早速プラグインをインストールしましょう。
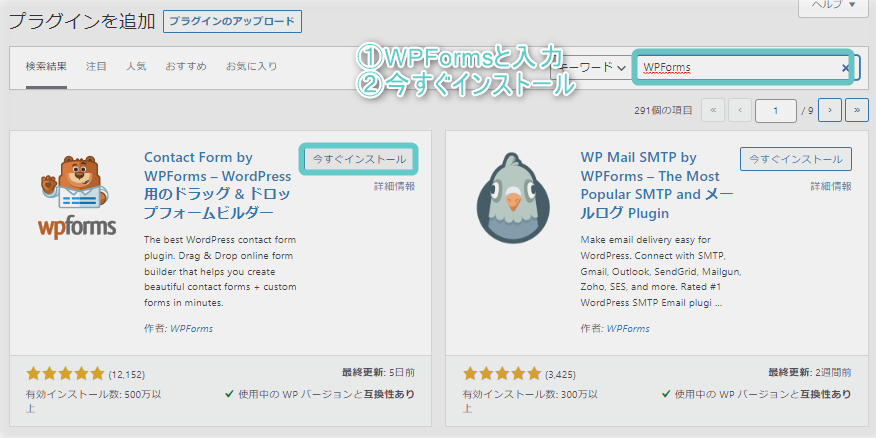
【プラグイン】→【新規追加】

右上の検索窓に「WPForms」と入力し、インストールして「有効化」しましょう。

2. フォームを作成
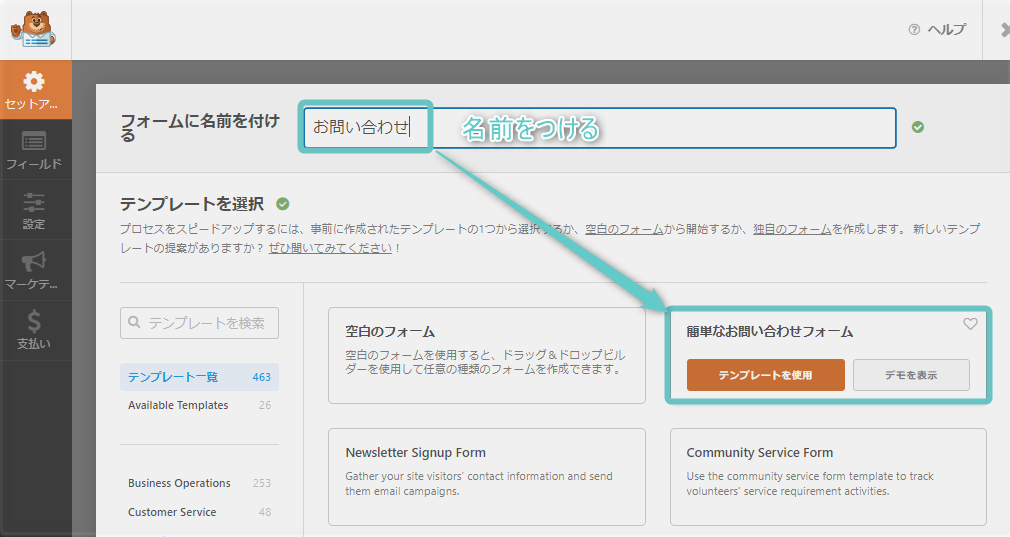
「最初のフォームを作成」もしくは「新規追加」をクリックします。

以下のような画面が表示されるので、フォームに「お問い合わせ」と名前をつけて「簡単なお問い合わせフォーム」をクリックしましょう。

特にこだわりがなければ、テンプレートのままでOKです。
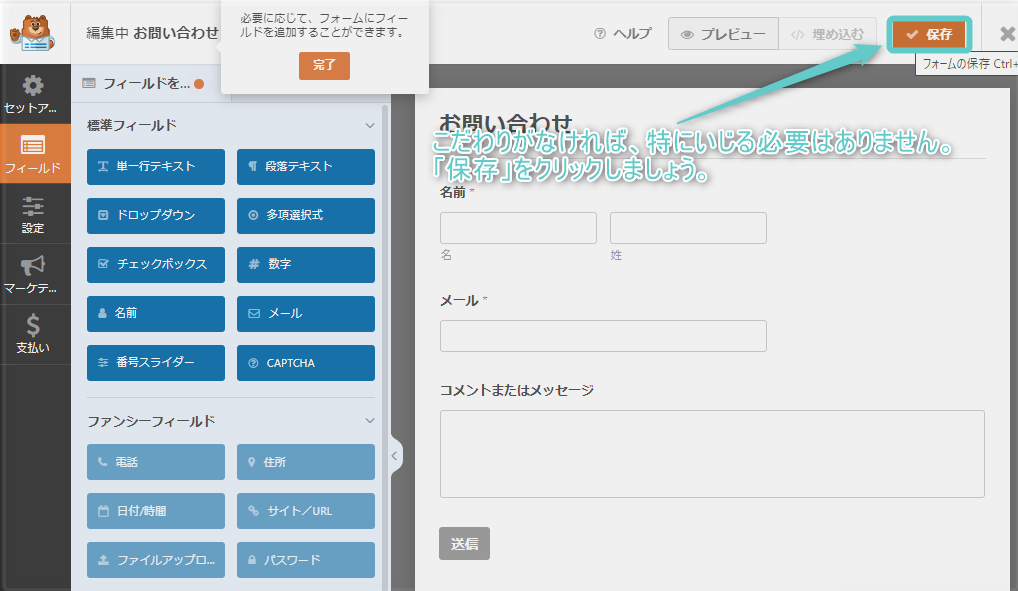
「保存」をクリックします。※自分好みの項目を設定したい方はこちらを参考にしてください。

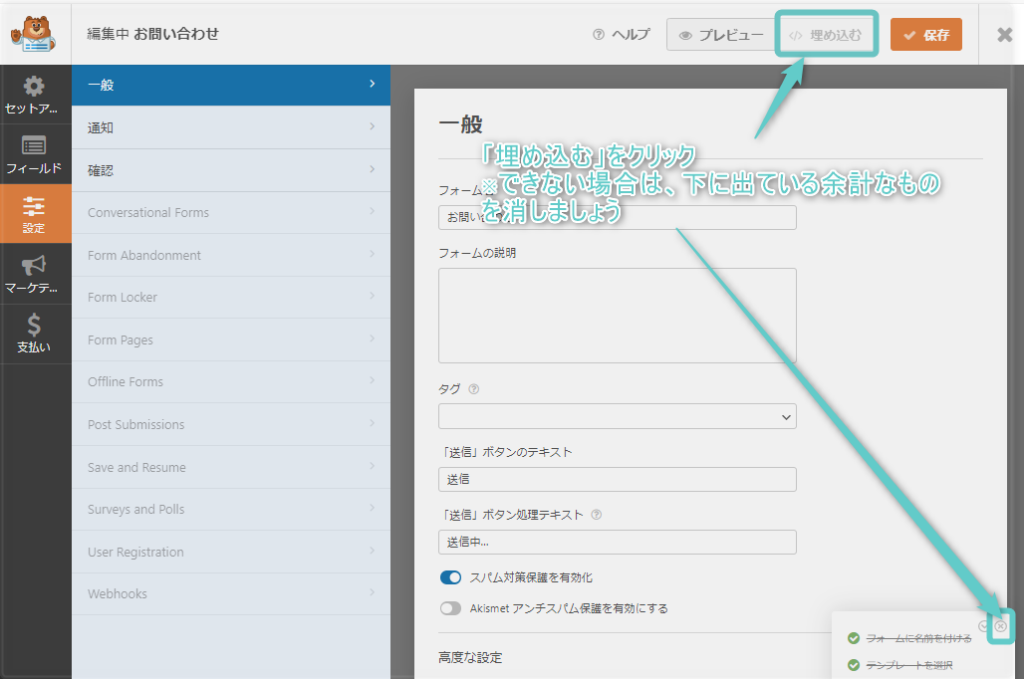
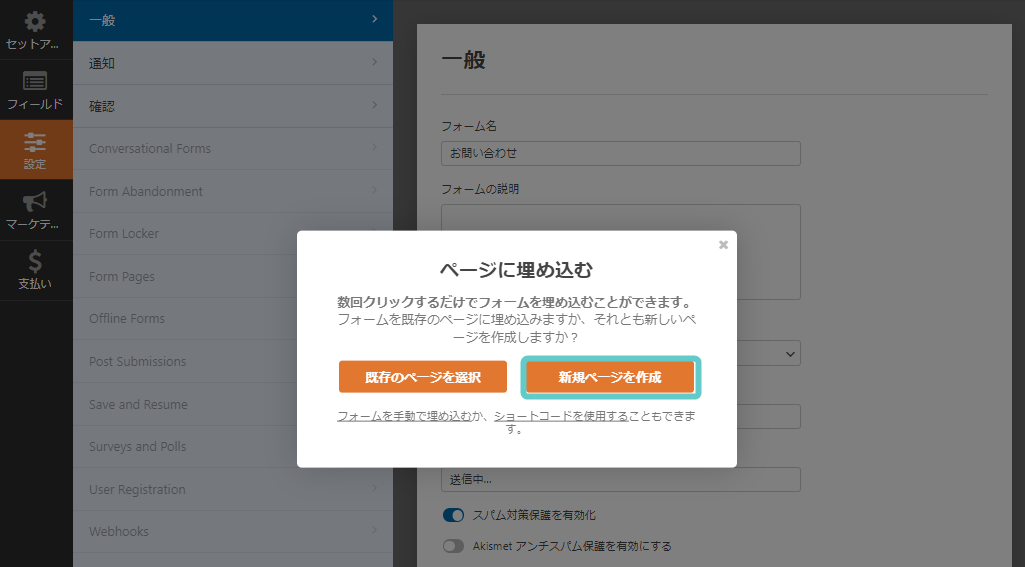
次に、「埋め込む」をクリックしましょう。

「新規ページを作成」をクリックします。

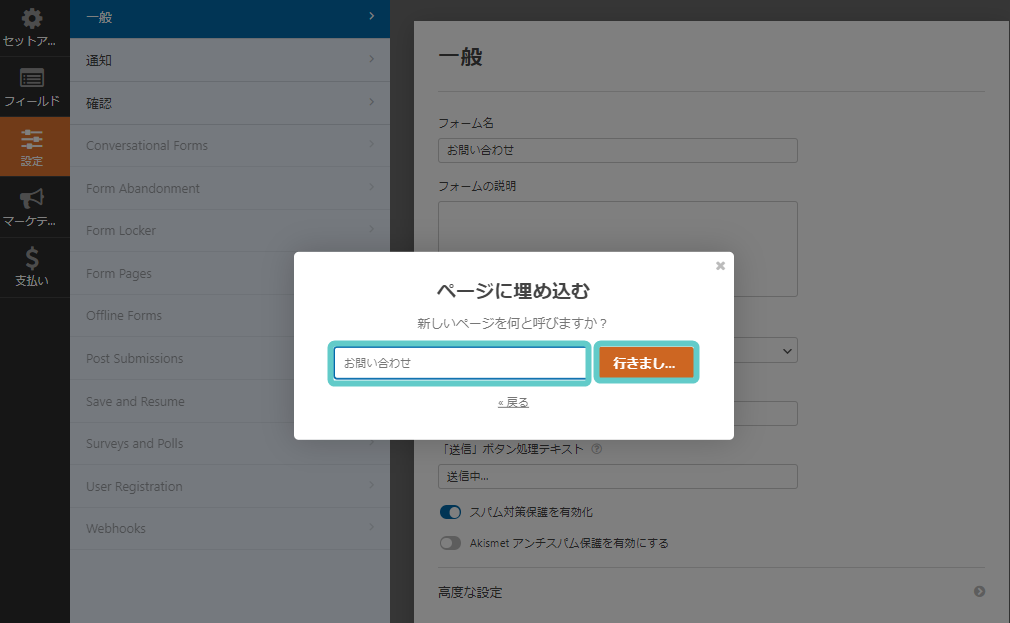
再度「お問い合わせ」と入力して「行きまし…」をクリックします。

3. 固定ページに貼り付け
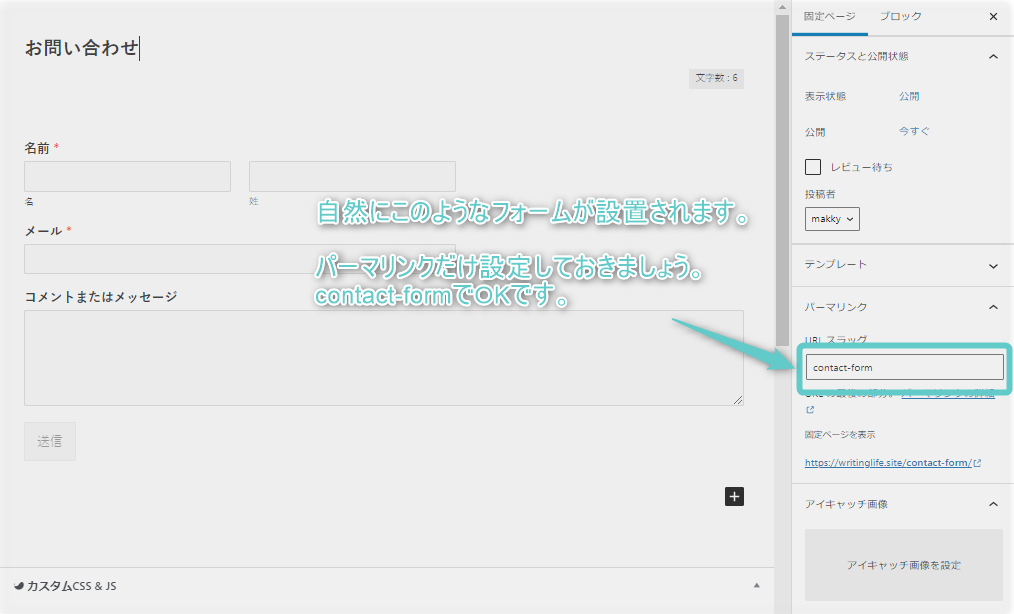
「お問い合わせ」というタイトルのついた固定ページに移動し、フォームが自動で作成されます。
パーマリンクが日本語になっているので、お好きな英語表記に変更しましょう。
今回は「contact-form」とします。

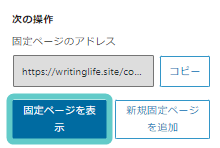
「公開」した後、「固定ページを表示」すると実際のフォームが見られます。

4.テスト送信をして確認
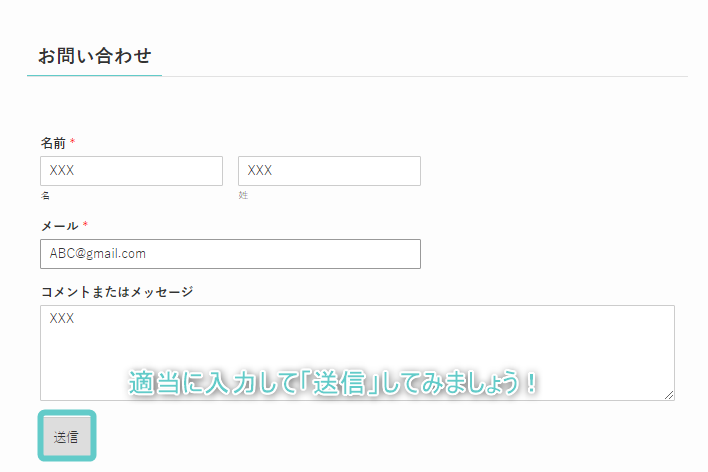
適当な内容を入力し、お問い合わせフォームが正しく機能するかテストしてみましょう。

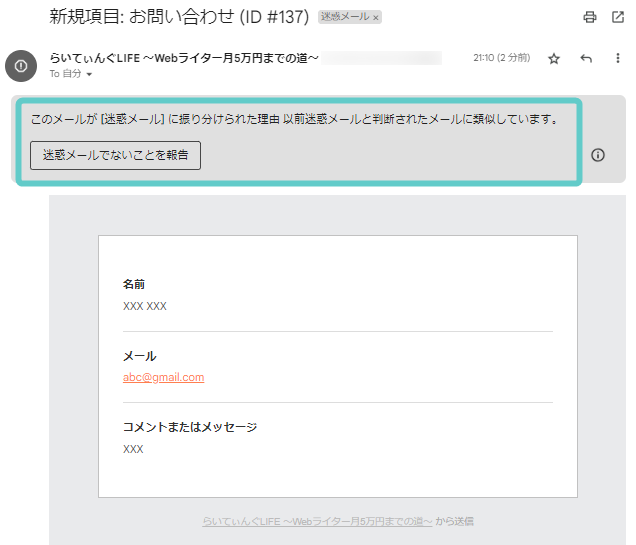
WordPress開設時に登録したアドレスへメールが送られます。
迷惑メールに入ることがあるため、確認する際は注意してくださいね!

フォームの作成は以上です!
5.ブログに設置(グローバルナビ)
最後に、ブログによくあるお問い合わせを設置する手順をご紹介します。

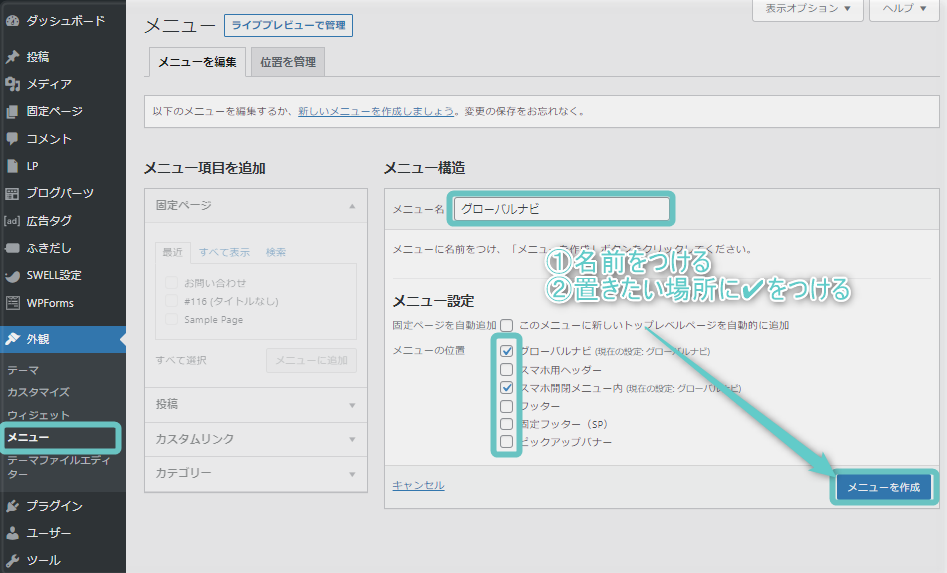
【外観】→【メニュー】へ進み、「グローバルナビ」と名前をつけ、以下2つに✔を入れましょう。
- グローバルナビ
- スマホ開閉メニュー内

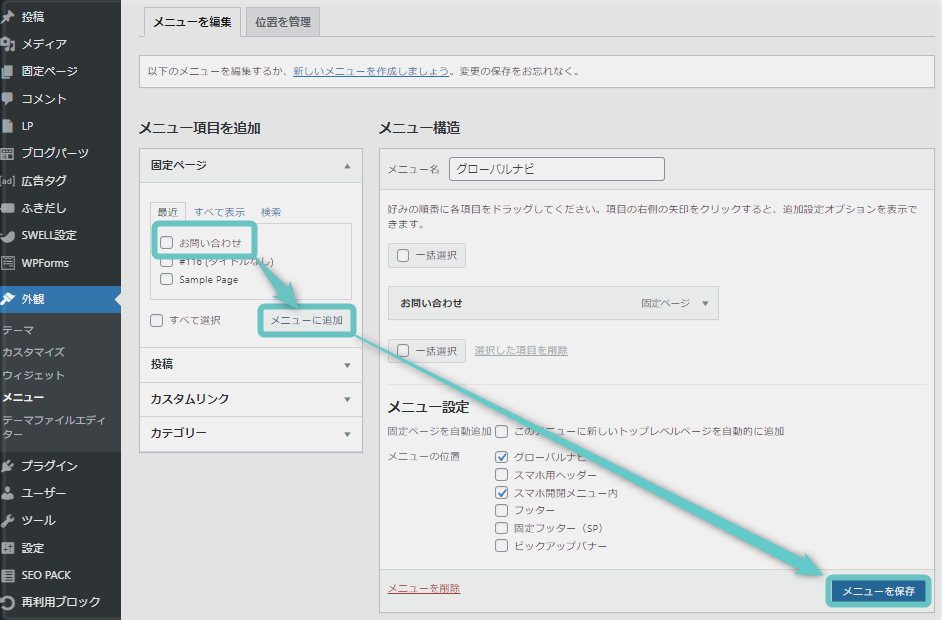
「お問い合わせ」に✔をいれ、「メニューに追加」→「メニューを保存」の順にクリックします。

以上で設定は完了です。ブログのトップ画面に行くと、お問い合わせが設定されているはずです。
自分好みのお問い合わせフォームを作りたい方向け
ここでは、Webライターの「ポートフォリオ用お問い合わせフォーム」として、自分好みのフォームを作成していきます。
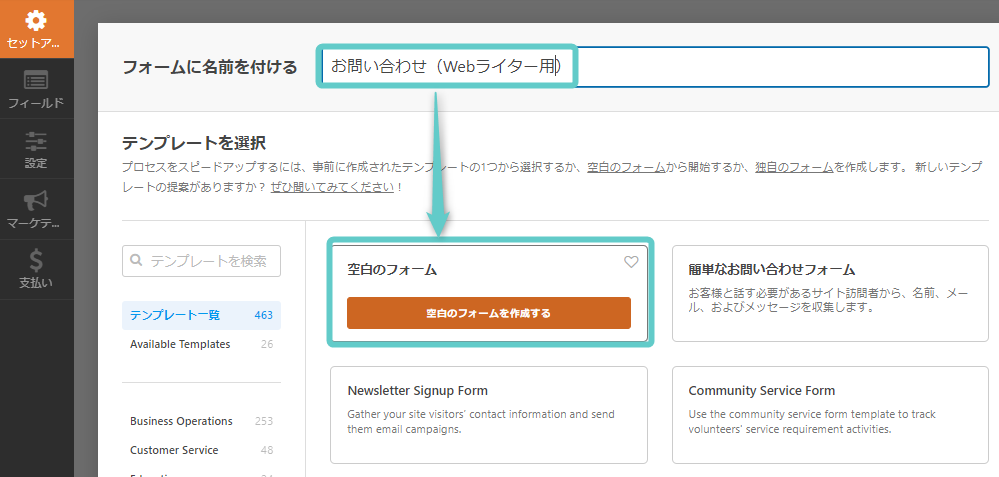
フォームに好きな名前をつけましょう。(こだわる必要はありません)
「空白のフォームを作成する」をクリックします。

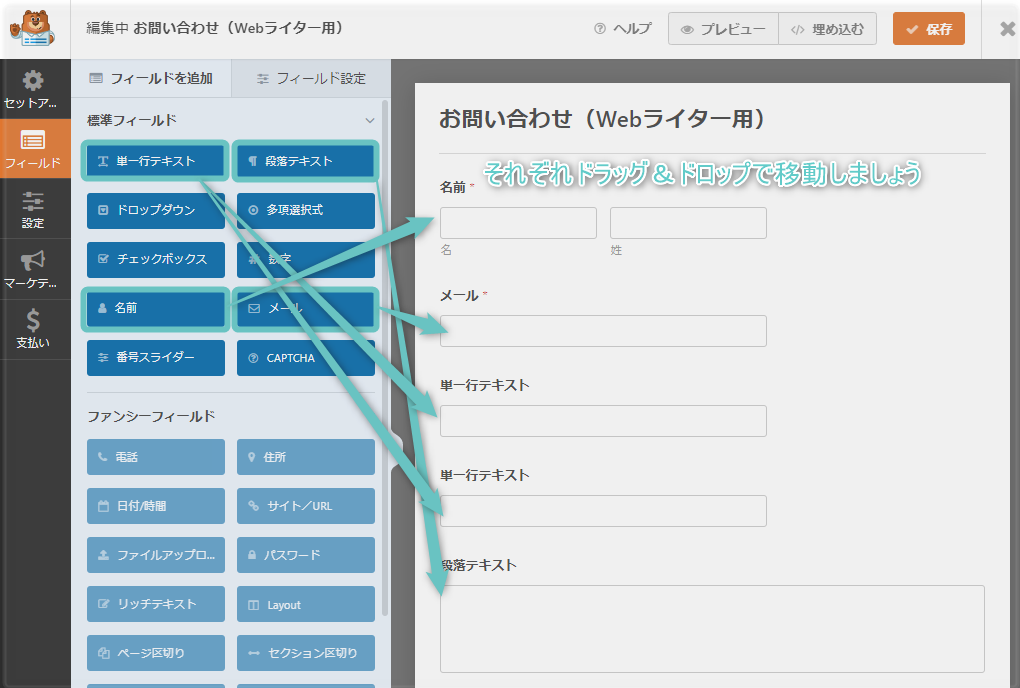
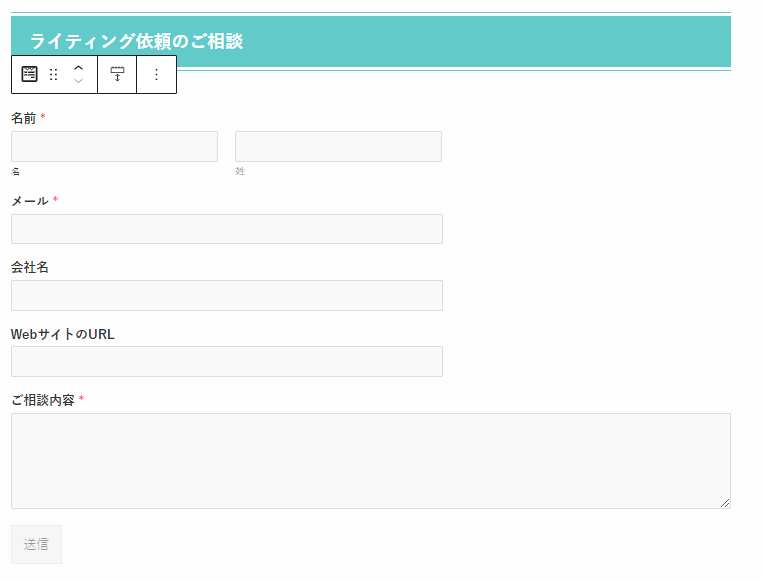
ドラッグ&ドロップで入れたい項目を移動していきます。今回は下記の画像のように配置しました。

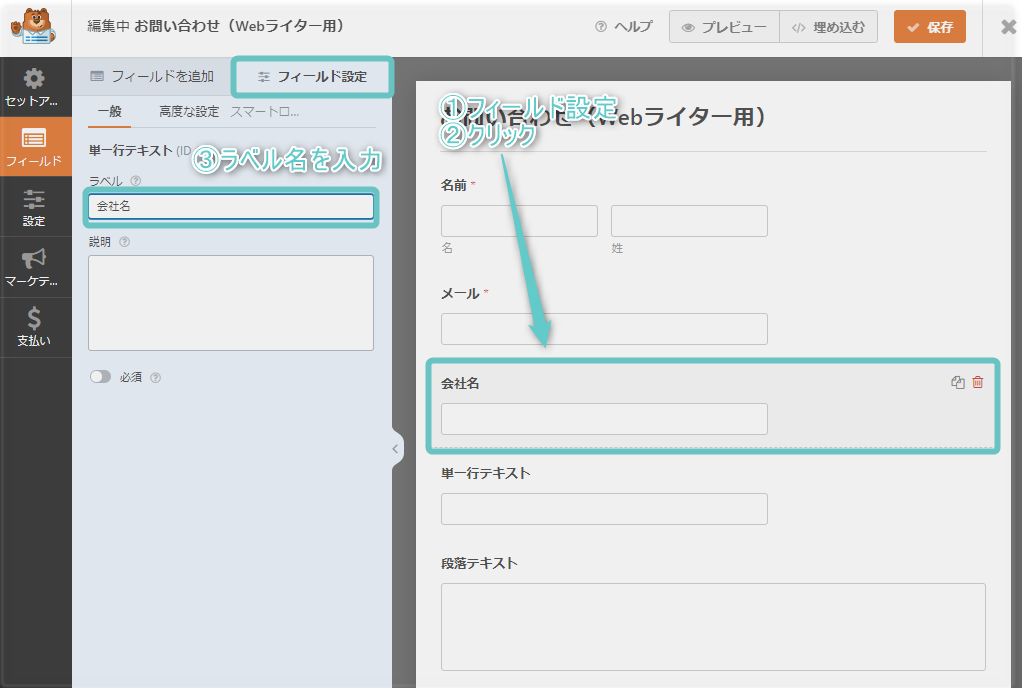
「フィールド設定」を選び、フォームの項目に名前(ラベル名)をつけていきます。

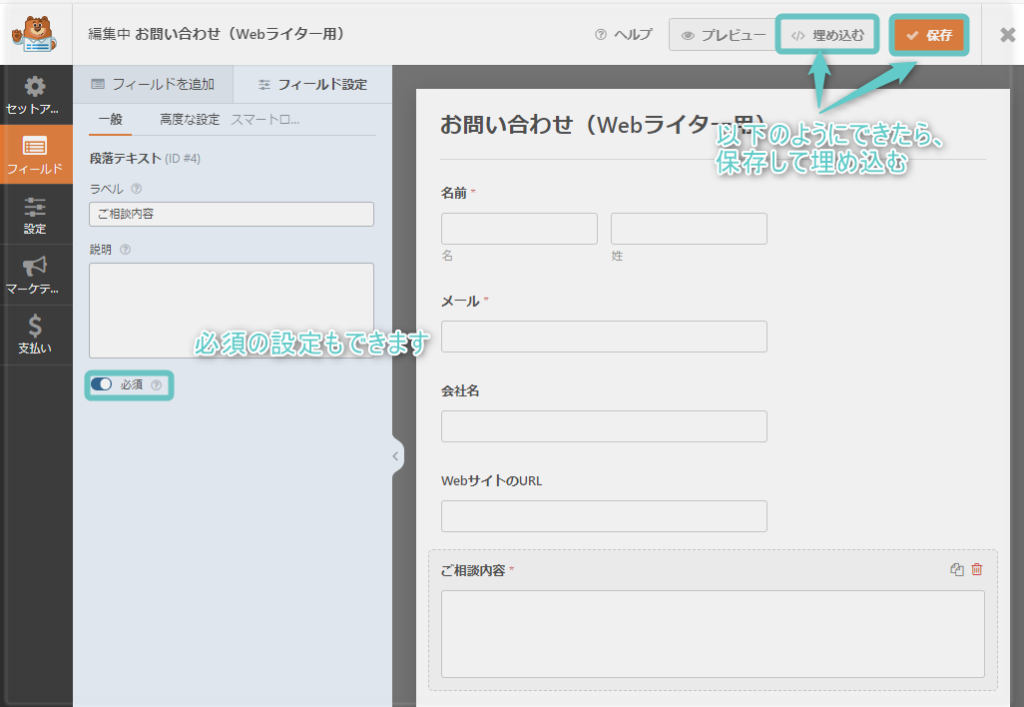
必須設定もできるので、必ず記入してもらいたいところは「必須」をONにしておきましょう。
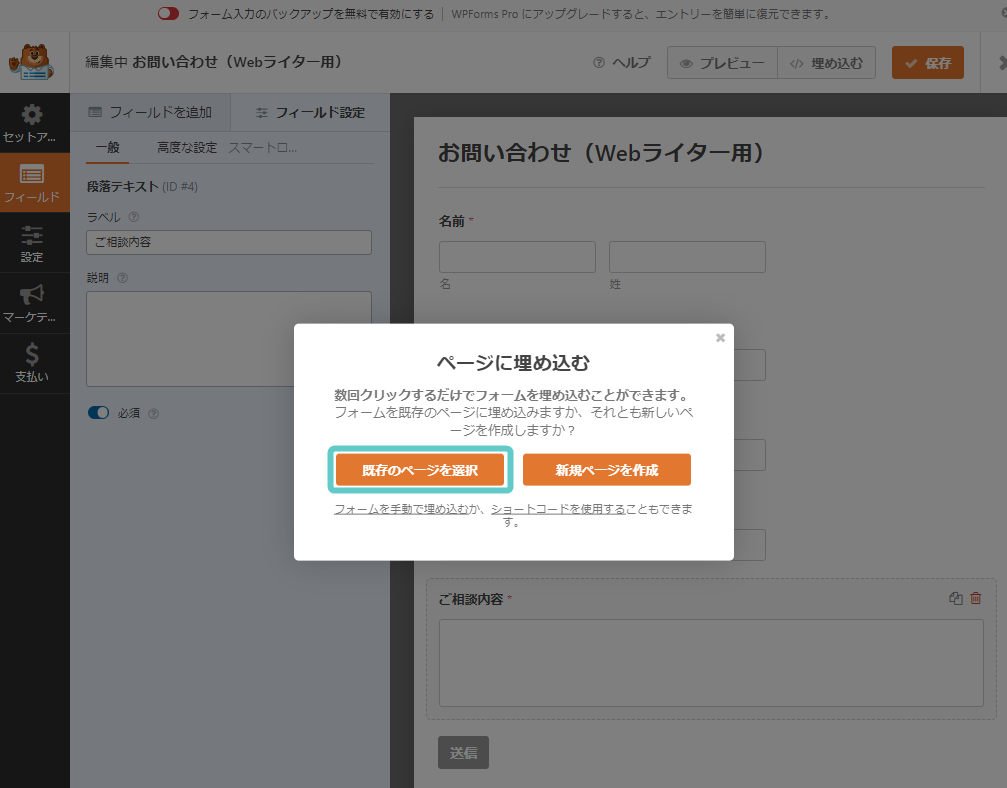
作成できたら「保存」→「埋め込む」を順番にクリックします。

今回は「既存のページを選択」を選びましょう。

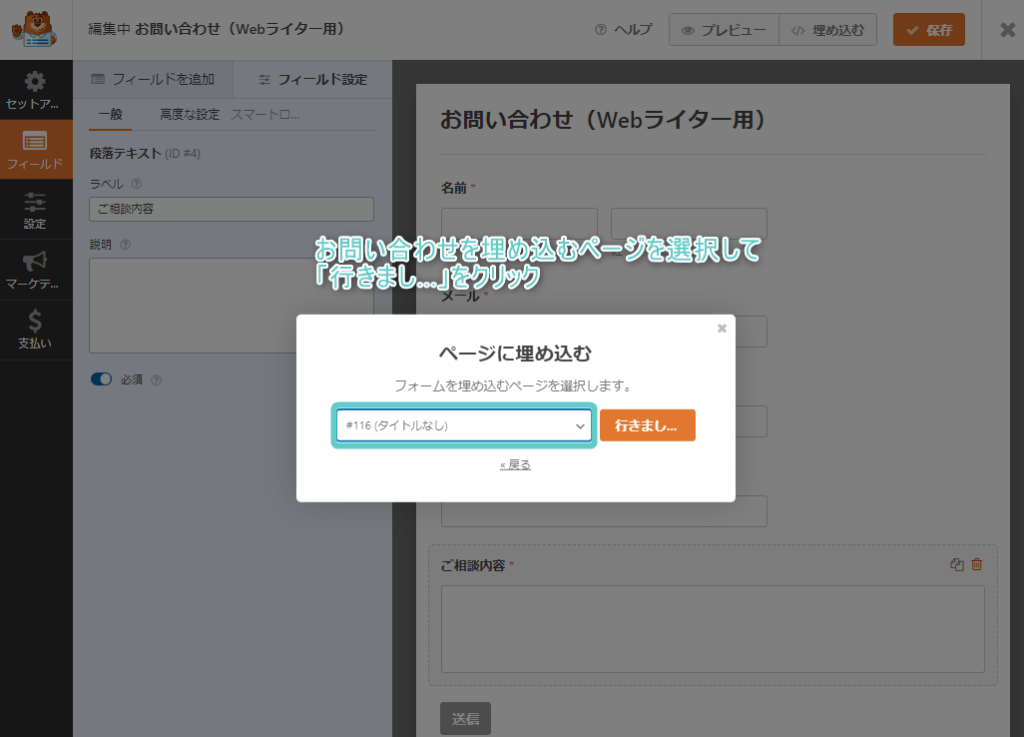
お問い合わせフォームを埋め込みたい「固定ページ」を選びます。

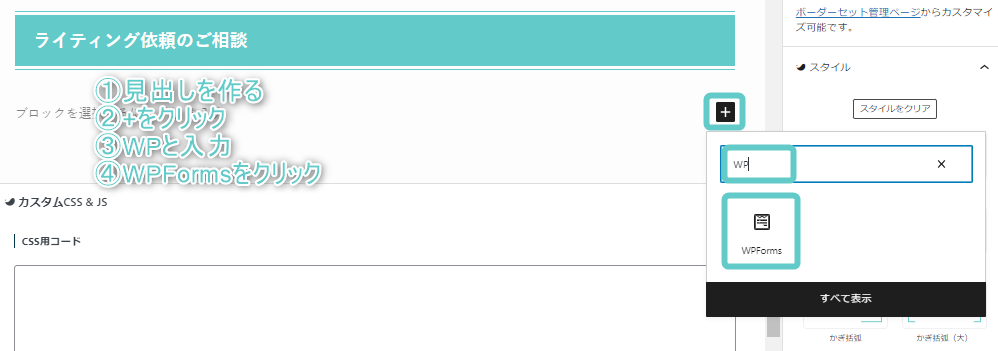
ページに移動し、以下の手順でフォームを埋め込みましょう。
- 見出しを作る(今回はライティング依頼のご相談)
- +のボタンをクリック
- WPと入力
- WPFormsをクリック
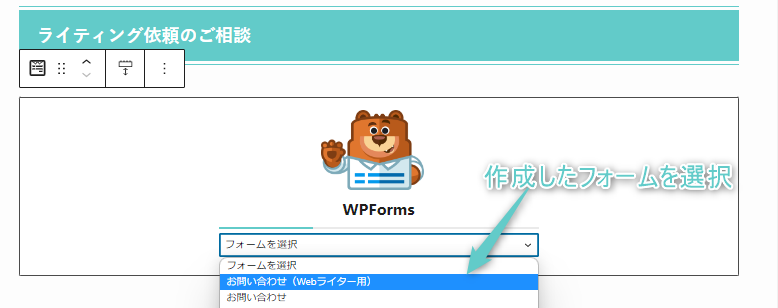
- 作成したフォームを選択


すると、以下のようにフォームを埋め込むことができました!

まとめ:WordPressお問い合わせフォームの作り方
お問い合わせフォーム作成手順
- プラグインをインストールし有効化
- フォームを作成
- 固定ページに貼り付け
- テスト送信をして確認
- ブログに設置(グローバルナビ)
企業やサイト訪問者とコンタクトを取るために、お問い合わせフォームの設置は必須です。
プラグインを使うことで簡単に設置できるので、早い段階で作っておきましょう!


コメント